vscode自定义代码块提高编写效率
高频编码、高频markdown时,通过编辑器的自定义用户片段或叫自定义代码块,在输入前缀字符串后,像内置语法糖代码块一样给出提示,提升编码或markdown的效率,节约生命的同时高效分享。
目录
建立用户片段
文件->首选项->用户片段,输入代码片段名,点击新建代码片段,比如输入”@tsingchan”,按回车确认,@tsingchan就是用户片段名了。
用户片段配置文件
确认后,会生成一个配置文件:比如
C:\Users\jm\AppData\Roaming\Code\User\snippets@tsingchan.code-snippets
配置如下:
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
"Print to console": {
"scope": "javascript,typescript,markdown",
"prefix": "@tsing",
"body": [
"[TsingChan@9ong.com](http://www.9ong.com)"
],
"description": "Log output to console"
}
}
说明:
-
prefix
用户片段自助完成输入前缀,也就是在我们输入这个前缀时,会自动提示用户片段
-
body
body是个数组,每一个item字符串表示一行,所有行(item)的内容就是上面提到的用户片段
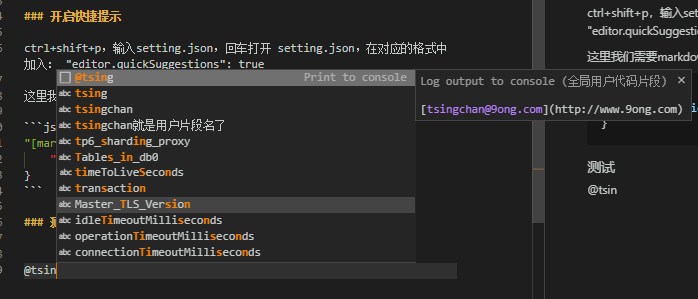
开启快捷提示
ctrl+shift+p,输入setting.json,回车打开 setting.json,在对应的格式中加入: “editor.quickSuggestions”: true
这里我们需要markdown格式文件中生效;
"[markdown]":{
"editor.quickSuggestions": true
}
测试
输入@tsing这个前缀的过程,就会弹出用户片段提示: